时间:2024-03-29
WPUserFrontend插件允许我们通过自定义页面在网站上添加一个注册登录表单,添加若干个文章提交页面。一些用户使用该插件来实现网站的投稿功能或文章订阅功能,非常方便。
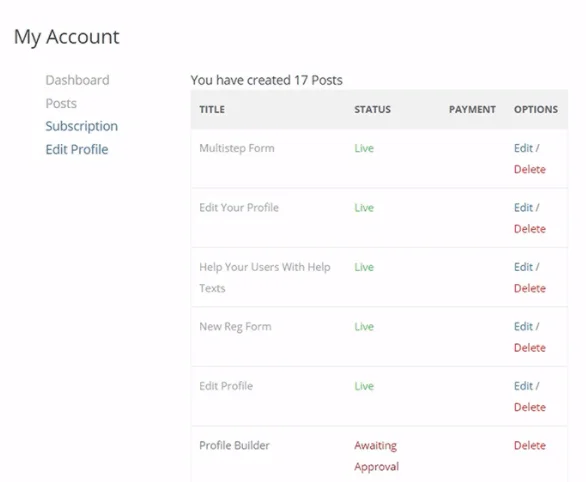
该插件包含了一个简单的个人中心页面,用户可以在这个页面插件自己提交的文章,查看自己的订阅,编辑个人资料等。

如果只有上面的几个功能,对于一个功能完善的网站来说,往往会不够用,好在我们可以添加自定义页面到我的账户页面,来实现我们需要的功能。
首先,我们需要添加自定义页面的菜单到我的账户页面左侧的菜单列表中。
add_filter('wpuf_account_sections', function($sections) { $sections[] = [ 'slug' => 'products', 'label' => __('MyProducts', 'wp-user-frontend'), ]; return $sections; }, 999);添加了菜单链接后,我们还需要添加这个菜单对应的内容,对应的页面才能正常显示,否则点击这个链接会出现一个404页面。在这个示例代码中,我们把自定义功能放到了一个单独的文件中,然后包含了进来。
add_action('wpuf_account_content_products', function() { include get_theme_file_path('wpuf/products.php'); });上面的代码中wpuf_account_content_products中的products需要和自定义菜单项目中的slug对应。
基于类似的操作,我们可以添加各种各样的自定义页面,来实现我们的自定义功能,比如我的收藏,我的评论等等。
除了WPUserFrontend插件,WooCommerce也为我们提供了类似的Hook,如果您的网站使用了WooCommerce插件,也可以参考WooCommerce添加自定义页面的方法来实现自定义页面。
Copyright © 2019-2024 java.fit
